A usability study evaluating a novel interaction that uses hover sensing to improve
selection of small targets on touchscreens.
Overview
In order to improve selection of small targets on touchscreens, I developed and
studied an interaction that used hover sensing over a touchscreen to control a cursor. The goal was
to create an interaction that did not conflict with other interactions, preserved the user’s visual
context, didn’t require extra hardware, and could be used with one hand. I worked independently on
this research starting from background research, project conception, interaction design,
implementation, pilot studies, and final experiment. I used hover data from a capacitive touch
sensor on a smartphone to show a cursor (offset to avoid occlusion), and when the user tapped their
finger, the selection would go to the cursor’s location.
Methods
The user study consisted of a within-subjects design with 12 subjects. Participants
completed a custom Fitts’ selection task that was built in an Android application. The application
collected error data and movement times. Following the data collection task, participants also
provided Likert scale ratings and comments. Repeated measures ANOVA was performed on the error and
movement time data, while t-tests were used for the Likert ratings.
Outcome
Results from the study showed that for very small targets, the hover cursor
dramatically reduced errors. The hover cursor is slower overall, but when considering repeated
attempts with touch, the hover cursor is faster for selecting a 2mm target. Participants subjective
responses on the Likert scales confirmed that their perception matched the Fitts’ results.
This shows promise for the concept, and helped provide a compelling use case for a technology that
was struggling to gain adoption. I performed additional development to implement a hybrid
interaction that allowed users to both tap directly on larger targets, and also invoke the hover
cursor when needed for small target selection.
This study was published as a work-in-progress at the CHI conference in 2015.
Links

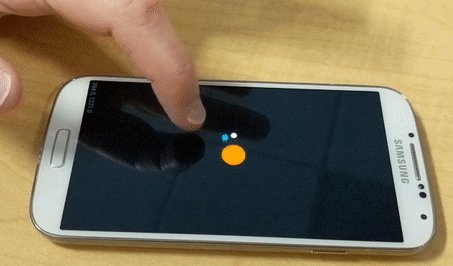
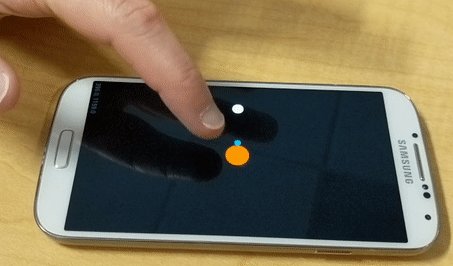
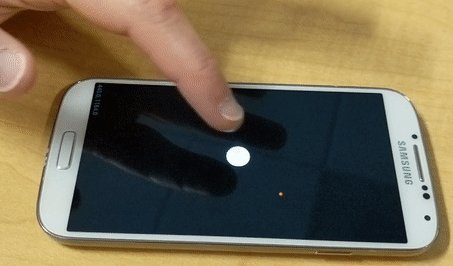
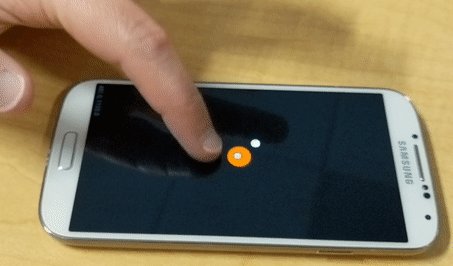
Hover Cursor shows the position of the user’s hovering finger as a blue semi-transparent circle. To
reduce occlusion, I applied vertical and horizontal offsets.

This video clip shows the Hover Cursor interaction in the test task.
This graph of task completion time shows that for the smallest targets, Hover
(blue) was faster while it was slower for larger targets.